UIBlurEffectStyles
Examples of the different available UIBlurEffectStyle types
Posted: 01 Apr 2022
Last Modified: 01 Apr 2022
1 min read
Blurred backgrounds are a staple of modern app design, and the Apple provided UIView to achieve that effect with is via applying a UIBlurEffect to a UIVisualEffectView view.
Example
let visualEffectView = UIVisualEffectView(effect: nil)
self.view.addSubview(visualEffectView)
visualEffectView.effect = UIBlurEffect(style: .systemMaterial)
UIVisualEffectView *visualEffectView = [[UIVisualEffectView alloc] initWithEffect:nil];
[self.view addSubview:visualEffectView];
visualEffectView.effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleSystemMaterial];
UIBlurEffectStyle
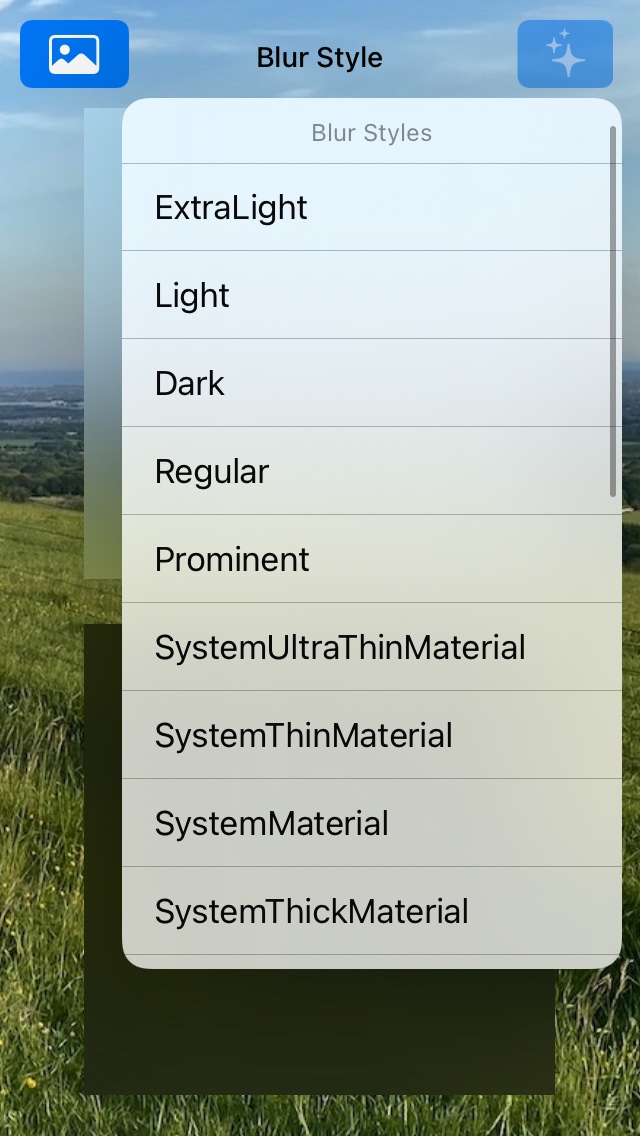
The different blur effects available are:
- The original 4 from iOS 8
UIBlurEffectStyleExtraLight, // .extraLight
UIBlurEffectStyleLight, // .light
UIBlurEffectStyleDark, // .dark
UIBlurEffectStyleExtraDark // .extraDark
- Adaptive Default Styles
These will adapt to light and dark mode automatically as the user switches modes.
UIBlurEffectStyleRegular, // .regular
UIBlurEffectStyleProminent // .prominent
- Adaptive Styles
UIBlurEffectStyleSystemUltraThinMaterial // .systemUltraThinMaterial
UIBlurEffectStyleSystemThinMaterial // .systemThinMaterial
UIBlurEffectStyleSystemMaterial // .system
UIBlurEffectStyleSystemThickMaterial // .systemThickMaterial
UIBlurEffectStyleSystemChromeMaterial. // .ystemChromeMaterial
Example Project
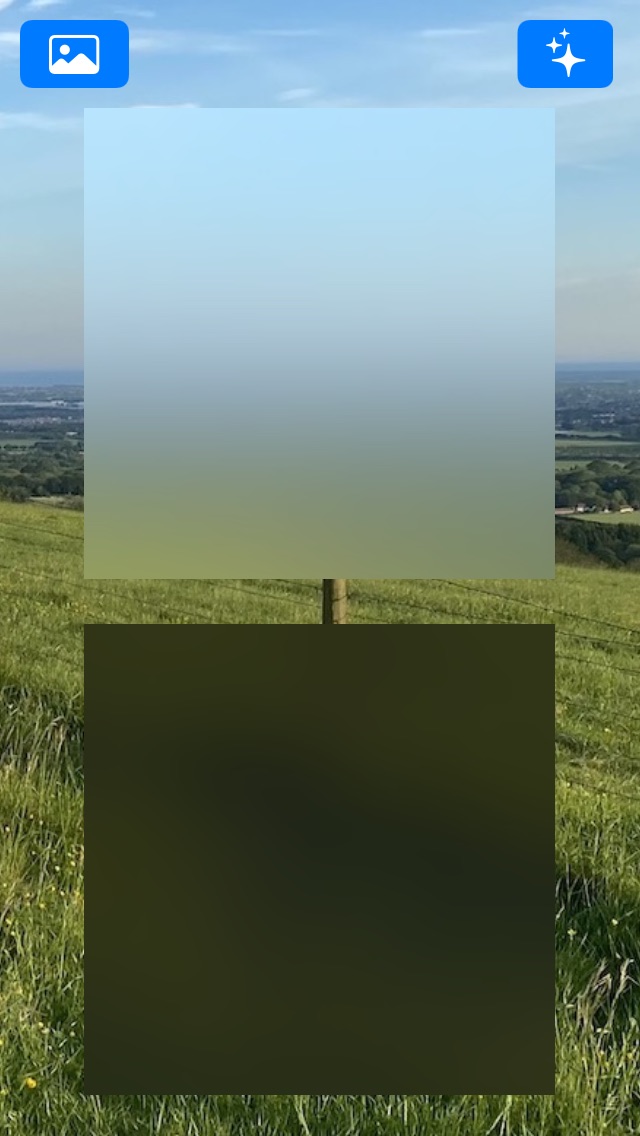
To visualise these different styles I creates an example project which allows you to see each style in light and dark mode.
 |
 |
Screenshots
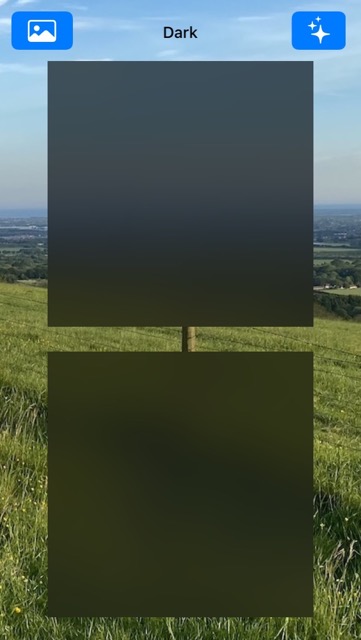
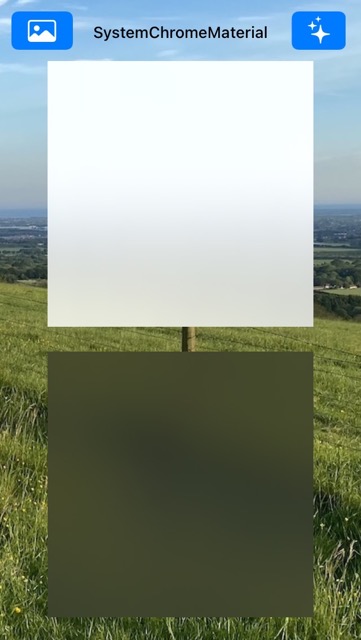
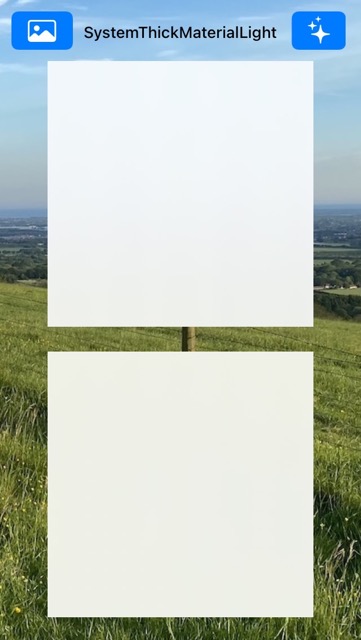
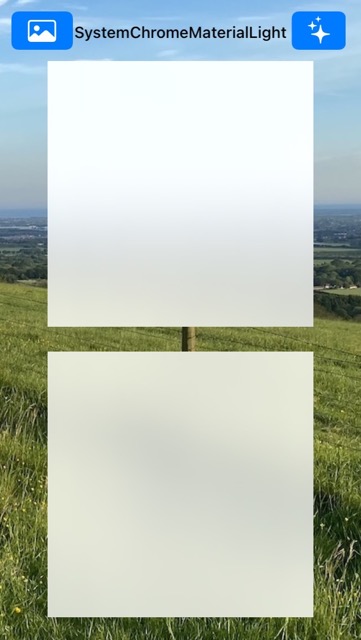
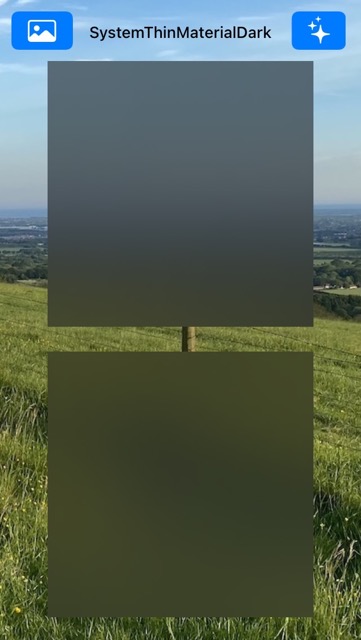
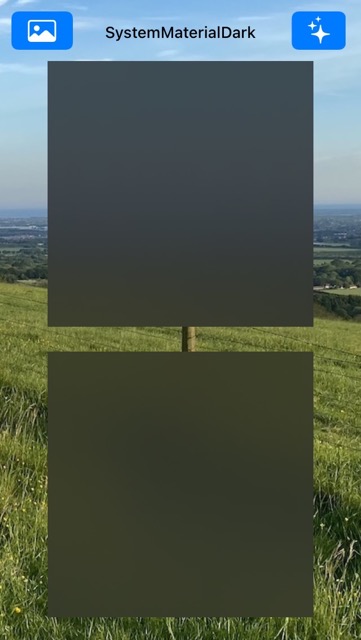
Examples of each UIBlurEffectStyle style
| UIBlurEffectStyle | Screenshot |
|---|---|
| ExtraLight | Light |
 |
 |
| Dark | Regular |
 |
 |
| Prominent | SystemUltraThinMaterial |
 |
 |
| SystemThinMaterial | SystemMaterial |
 |
 |
| SystemThickMaterial | SystemChromeMaterial |
 |
 |
| SystemUltraThinMaterialLight | SystemThinMaterialLight |
 |
 |
| SystemMaterialLight | SystemThickMaterialLight |
 |
 |
| SystemChromeMaterialLight | SystemUltraThinMaterialDark |
 |
 |
| SystemThinMaterialDark | SystemMaterialDark |
 |
 |
| SystemThickMaterialDark | SystemChromeMaterialDark |
 |
 |